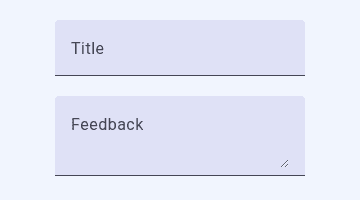
Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

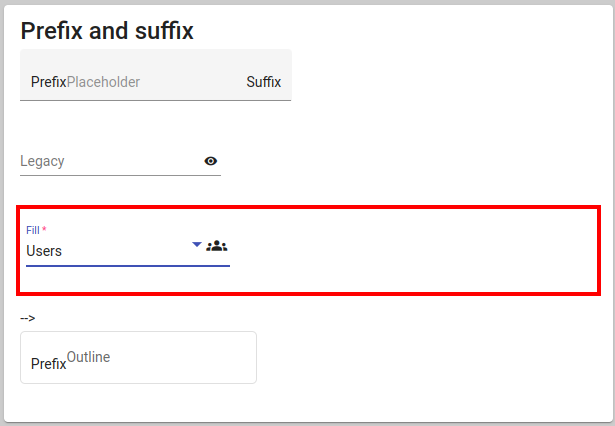
mat-form-field with outline appearance doesn't resize border when label content change dynamicaly · Issue #12353 · angular/components · GitHub

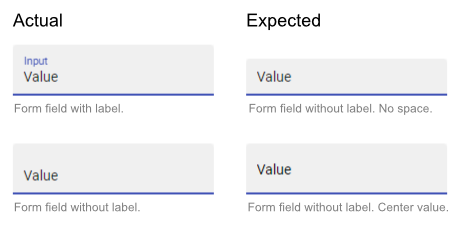
feat(mat-form-field): Remove the label spacing or the center value if the label is not present. · Issue #24688 · angular/components · GitHub

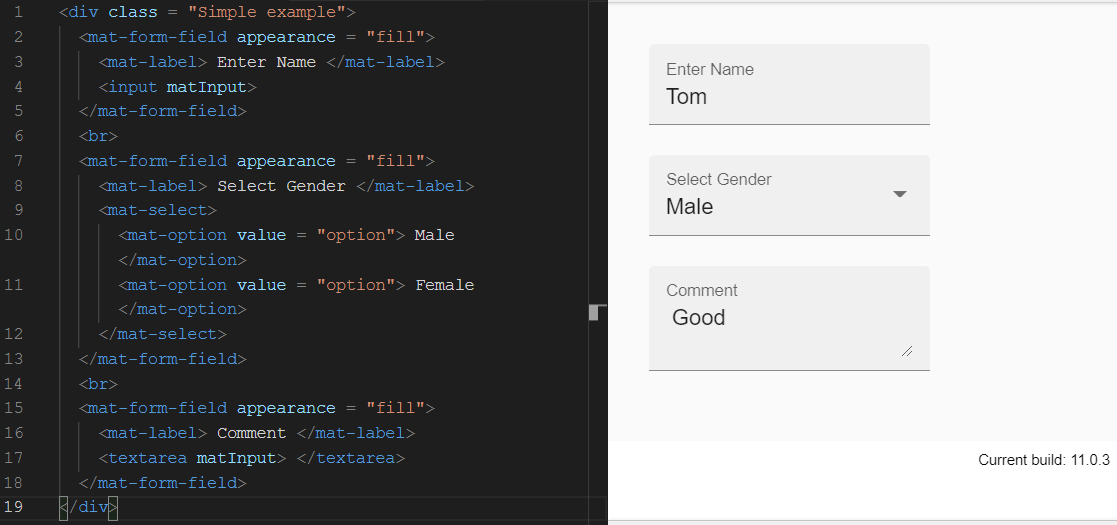
angular11 - Angular 11 - Mat-form-field mat-input in standard format, the line which is supposed to be on the bottom is coming in center until reloaded - Stack Overflow
















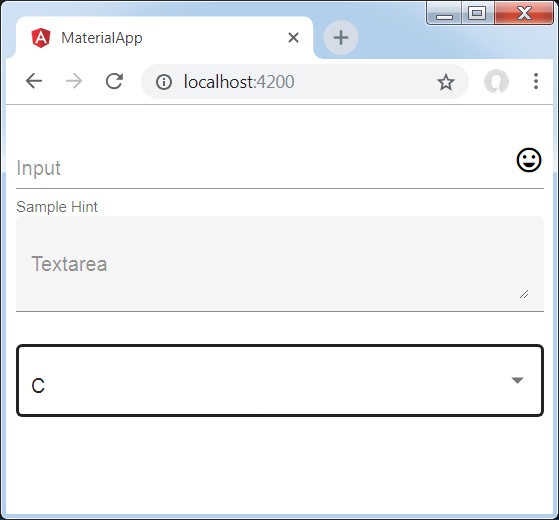
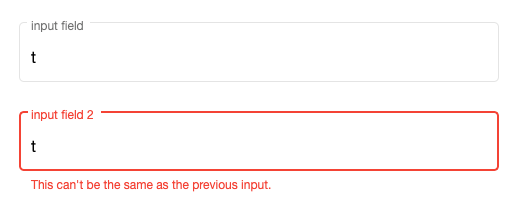
![How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow How to remove [object Object] in mat-form-field Angular Meterial - Stack Overflow](https://i.stack.imgur.com/IbVu7.png)